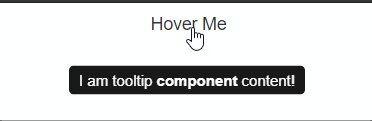
javascript - Show tooltip when user moves mouse on column name of bootstrap- vue table - Stack Overflow
b-input-group-button's tooltip shows when mouse hovering over b-dropdown. · Issue #4279 · bootstrap-vue/bootstrap-vue · GitHub

Blog - Open Bootstrap submenu on mouse over | Master Scene Studio « Web/UI Design, Graphic Design, Multimedia »