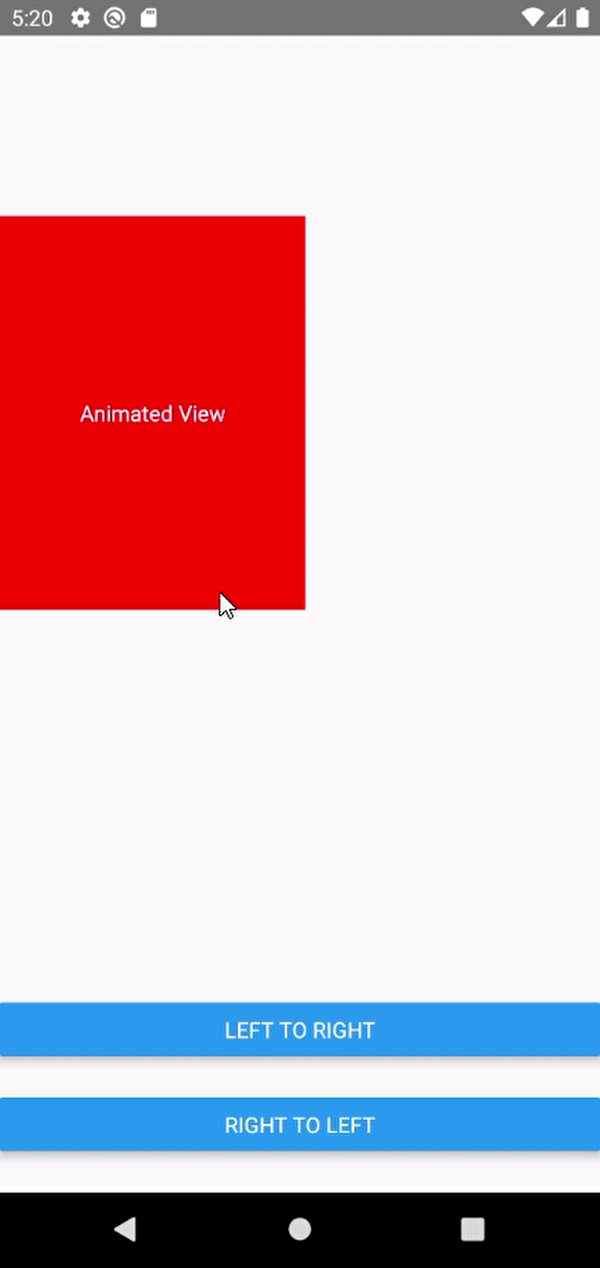
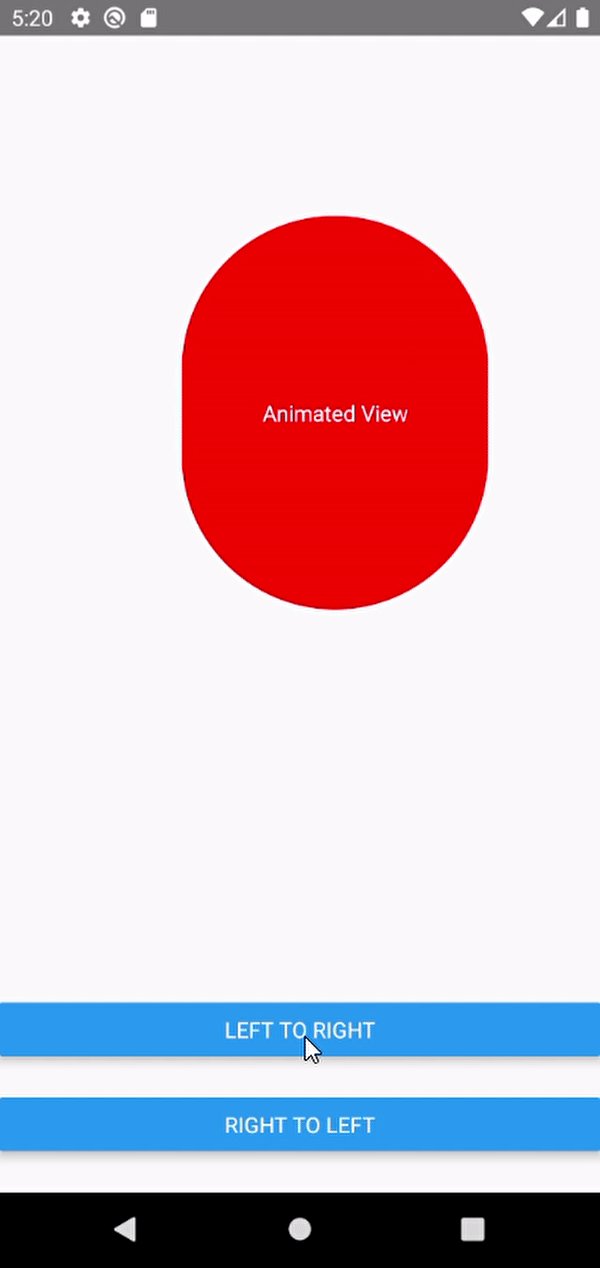
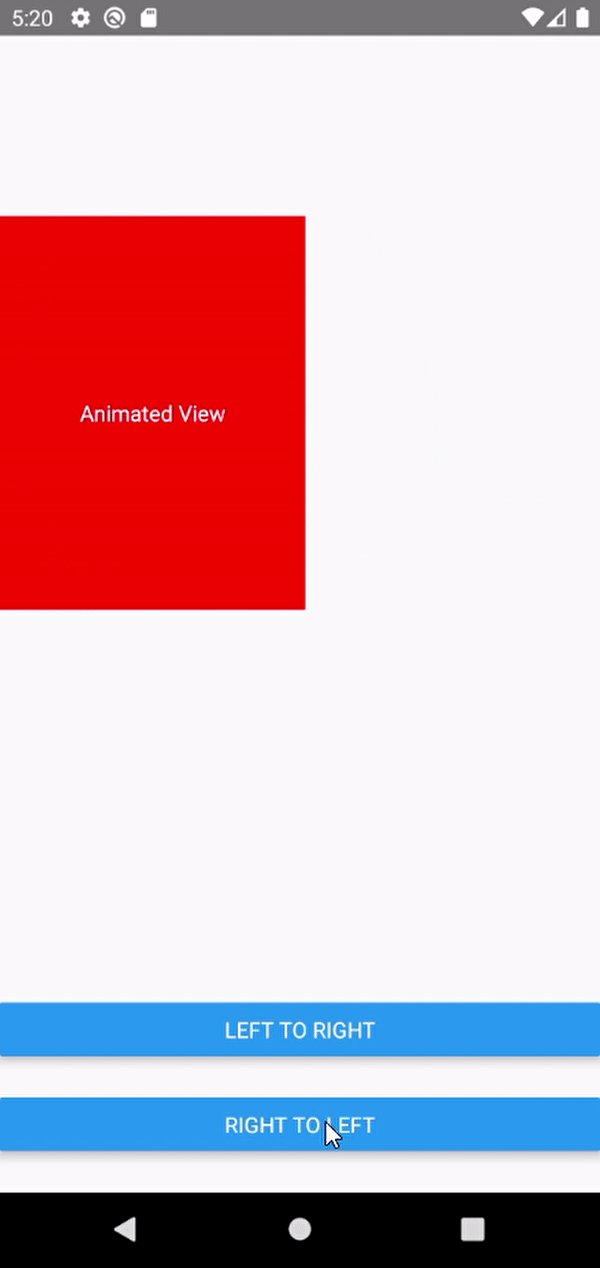
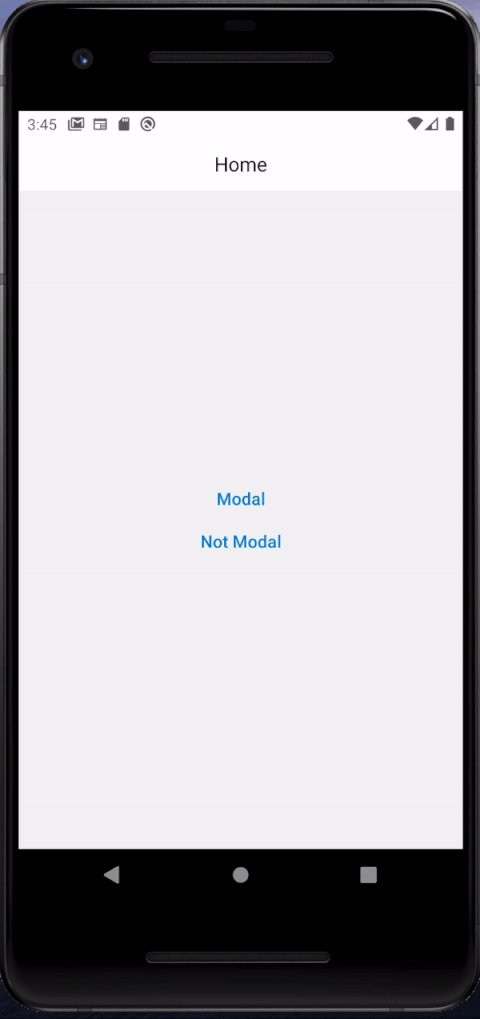
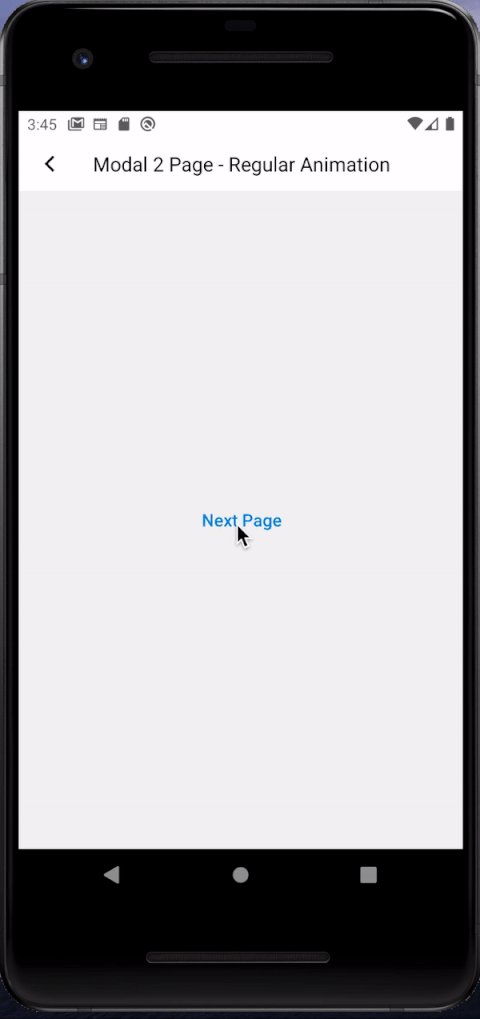
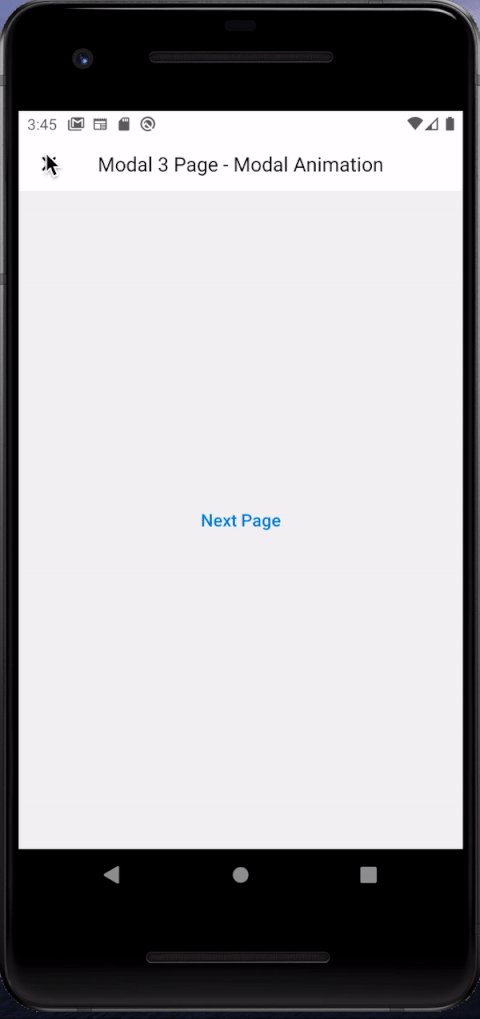
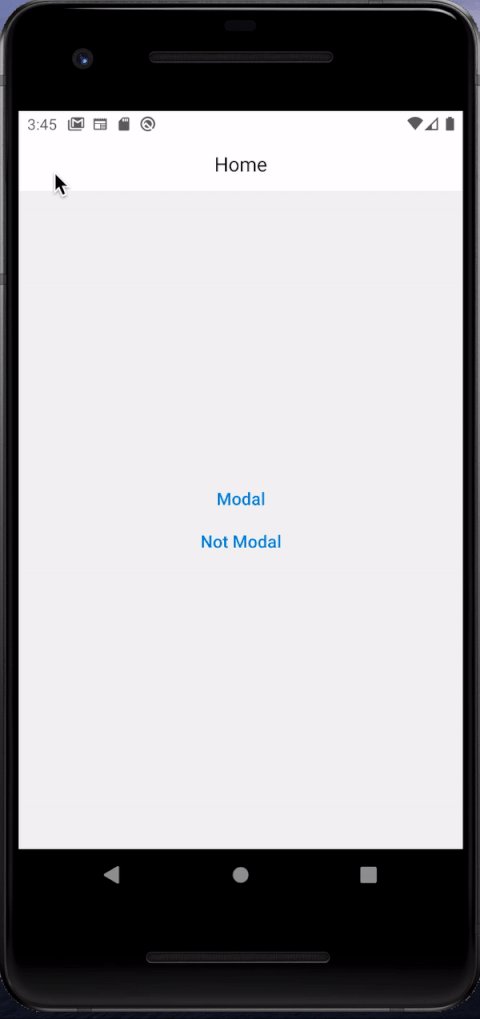
How To Implement Slide In From Right Animation In Android ? · Issue #6259 · wix/react-native-navigation · GitHub
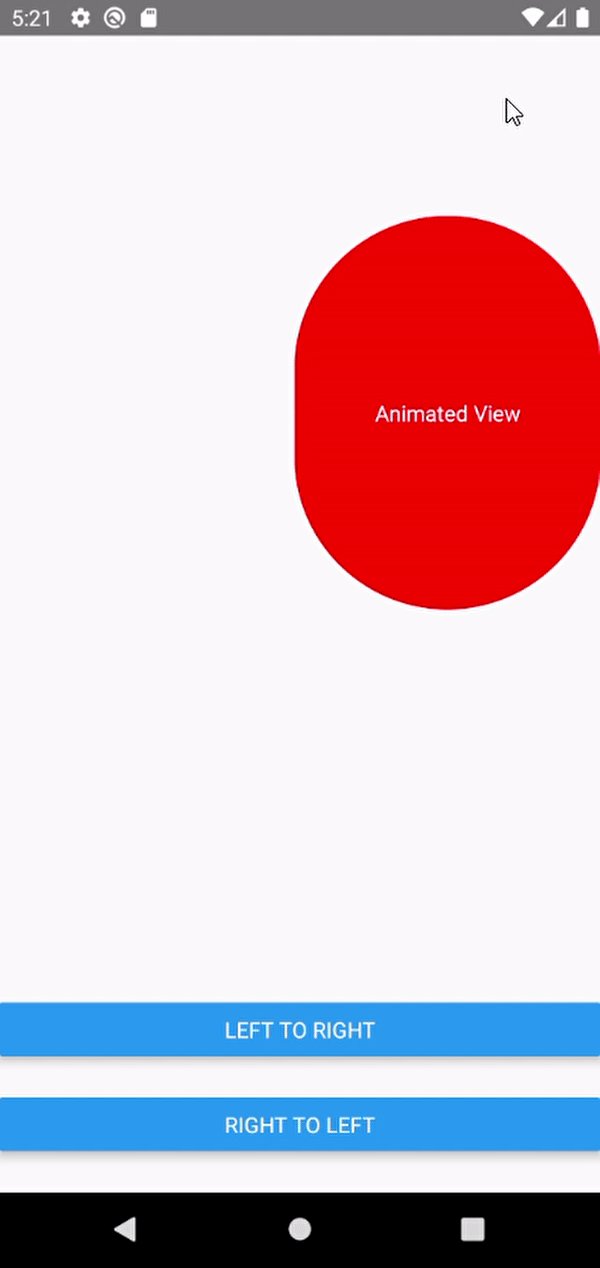
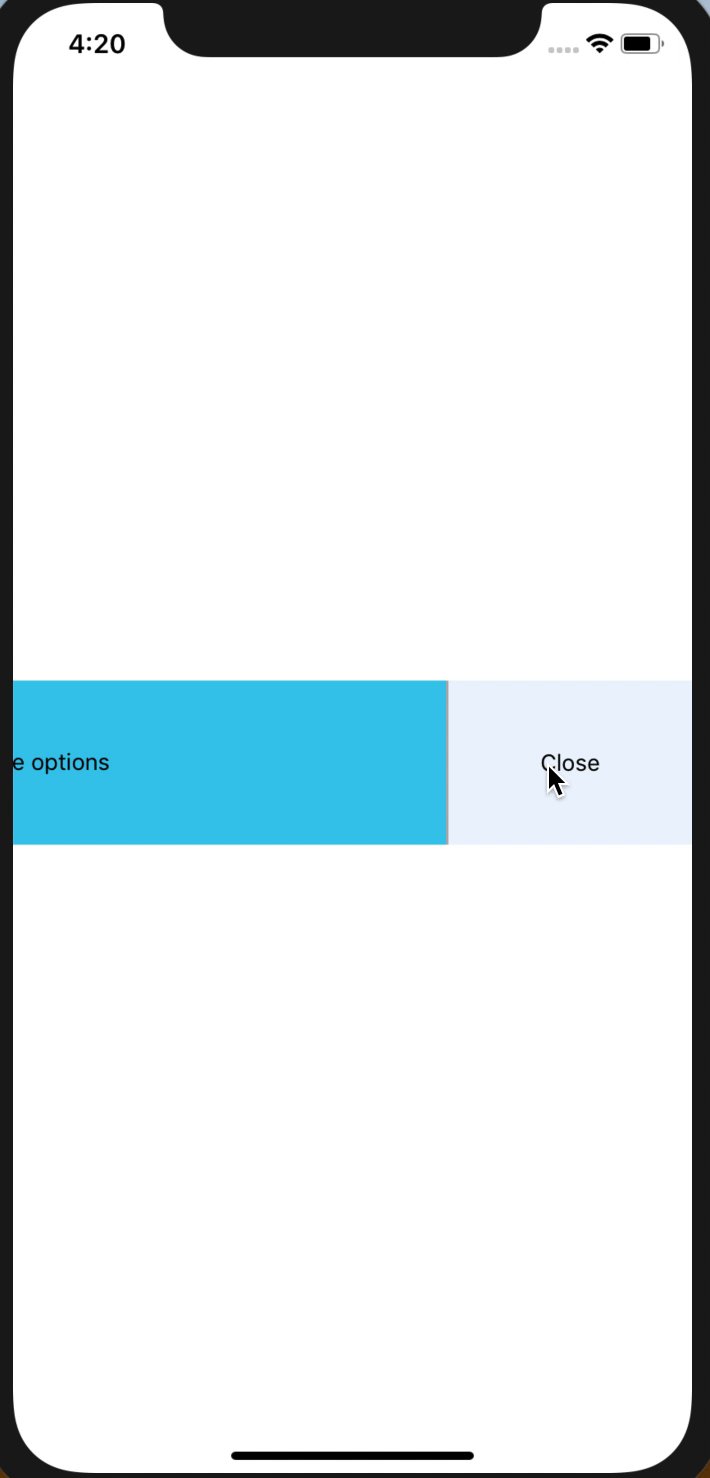
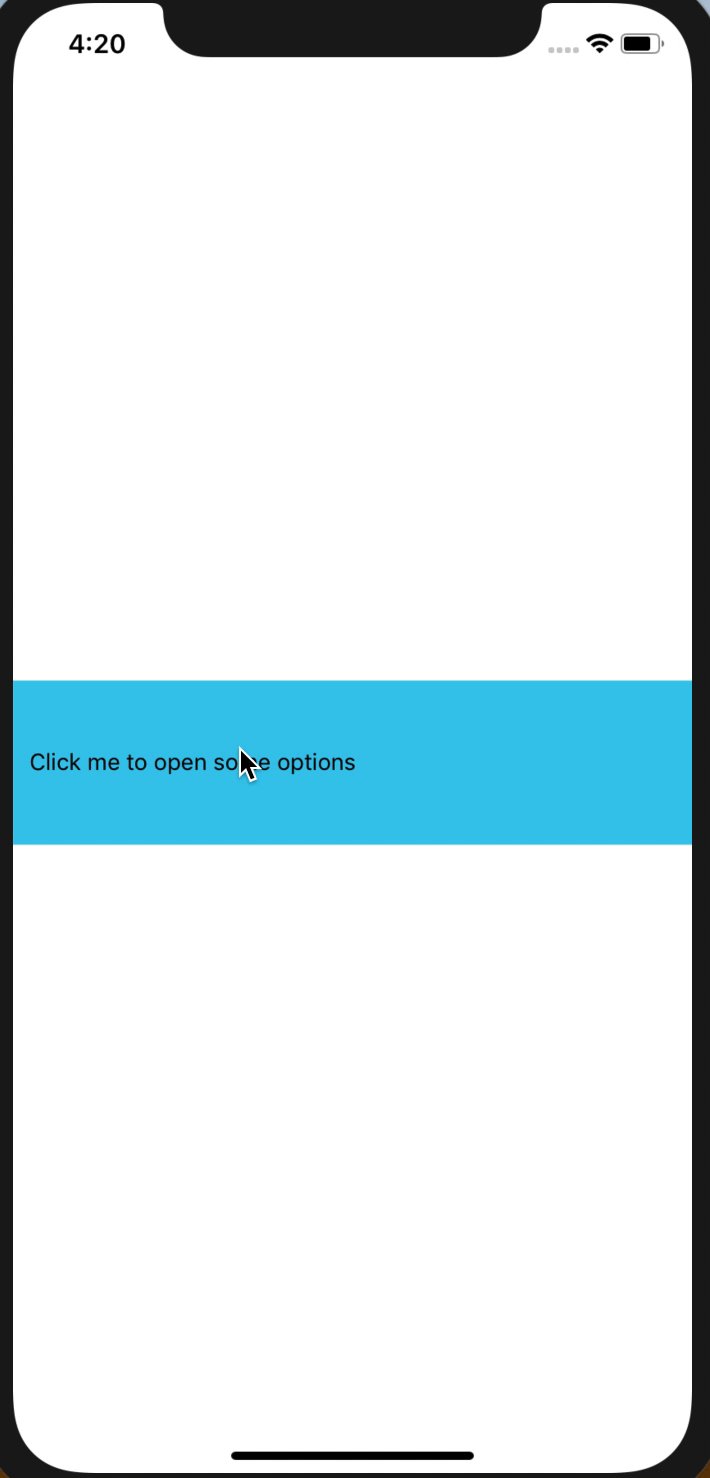
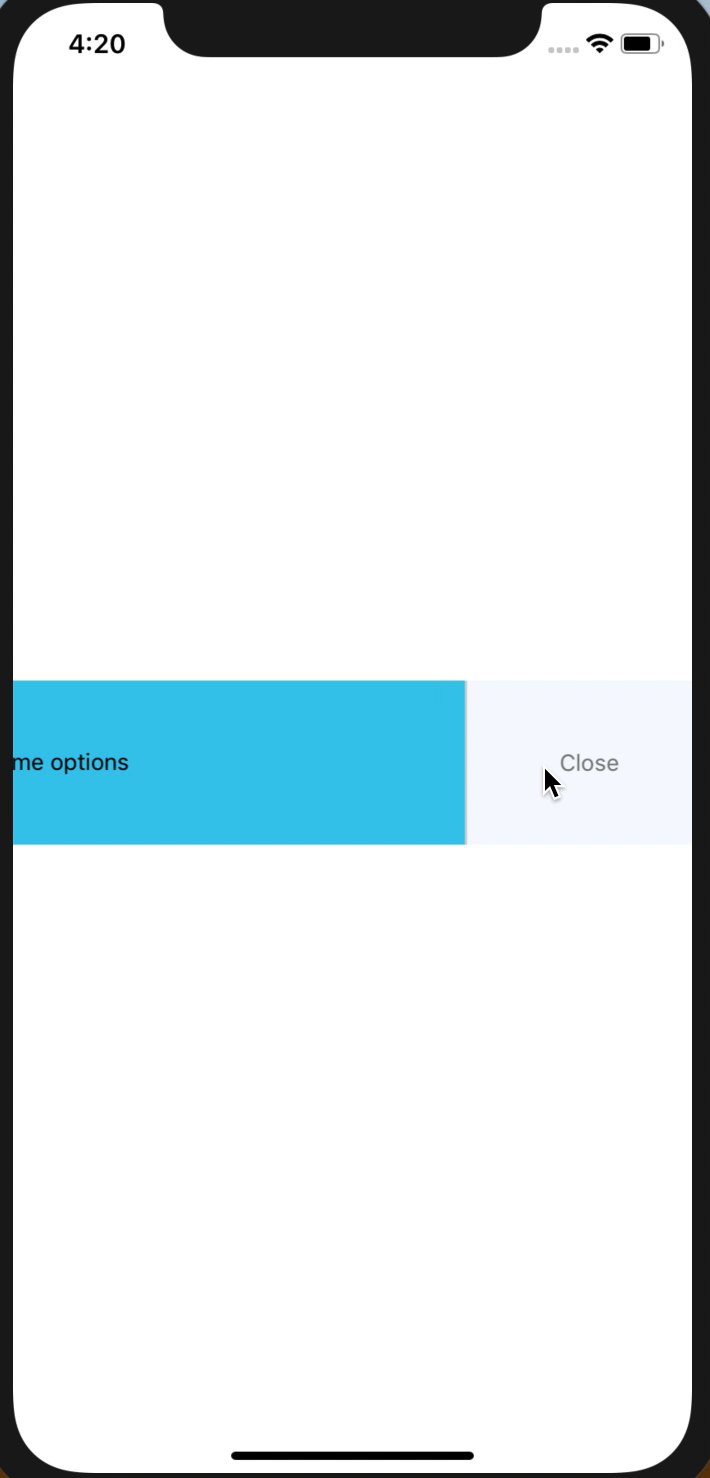
![Question] How to do a simple Left-To-Right slide without the caroussel animation · Issue #796 · meliorence/react-native-snap-carousel · GitHub Question] How to do a simple Left-To-Right slide without the caroussel animation · Issue #796 · meliorence/react-native-snap-carousel · GitHub](https://user-images.githubusercontent.com/8888846/103704614-90902380-4f77-11eb-8d91-3f9ae6bfebeb.gif)
Question] How to do a simple Left-To-Right slide without the caroussel animation · Issue #796 · meliorence/react-native-snap-carousel · GitHub

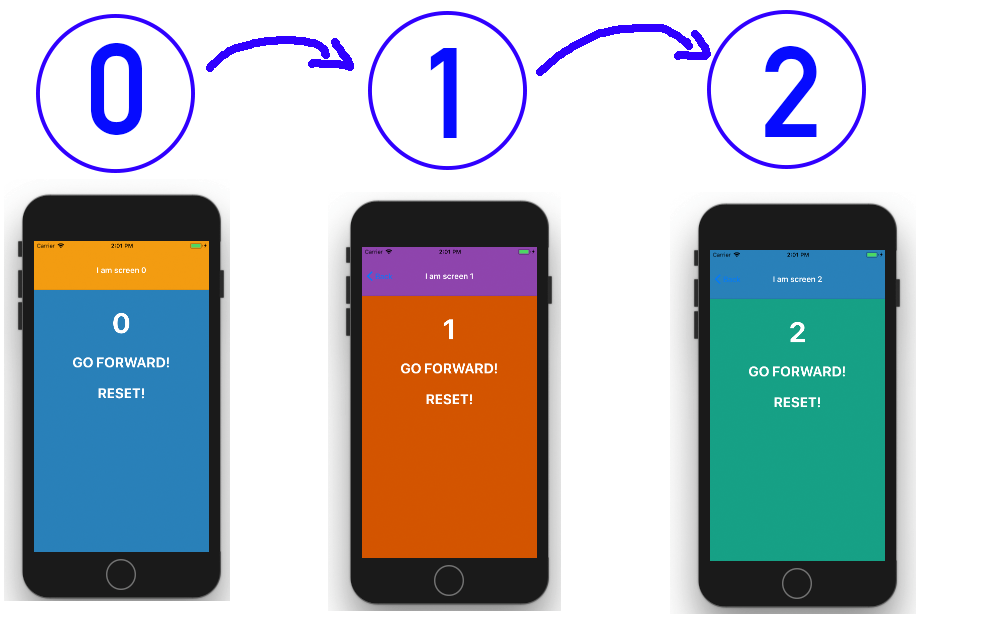
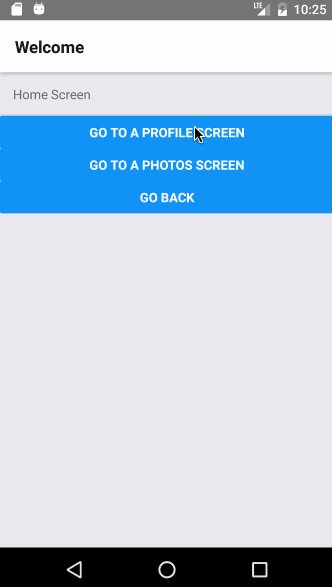
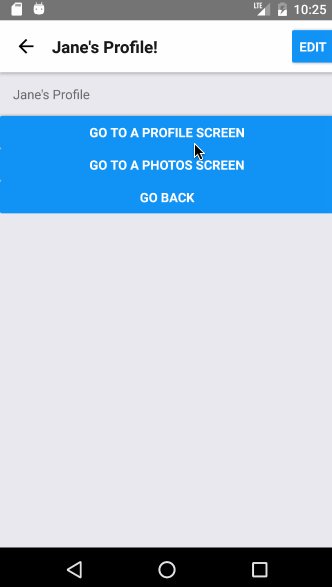
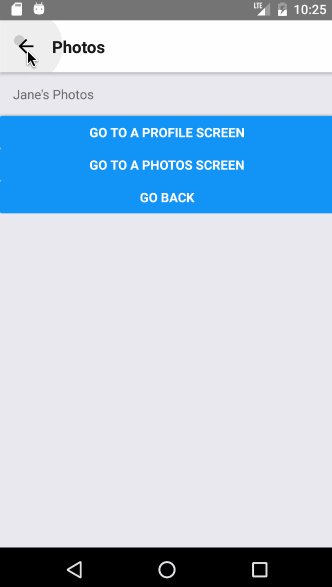
GitHub - Traviskn/react-navigation-slide-from-right-transition: A slide-from-right transition config for use with react navigation's stack navigator on android