javascript - Why is pointerdown event delivered to a wrong PIXI.Container after scaling containers up and down? Test case attached - Stack Overflow

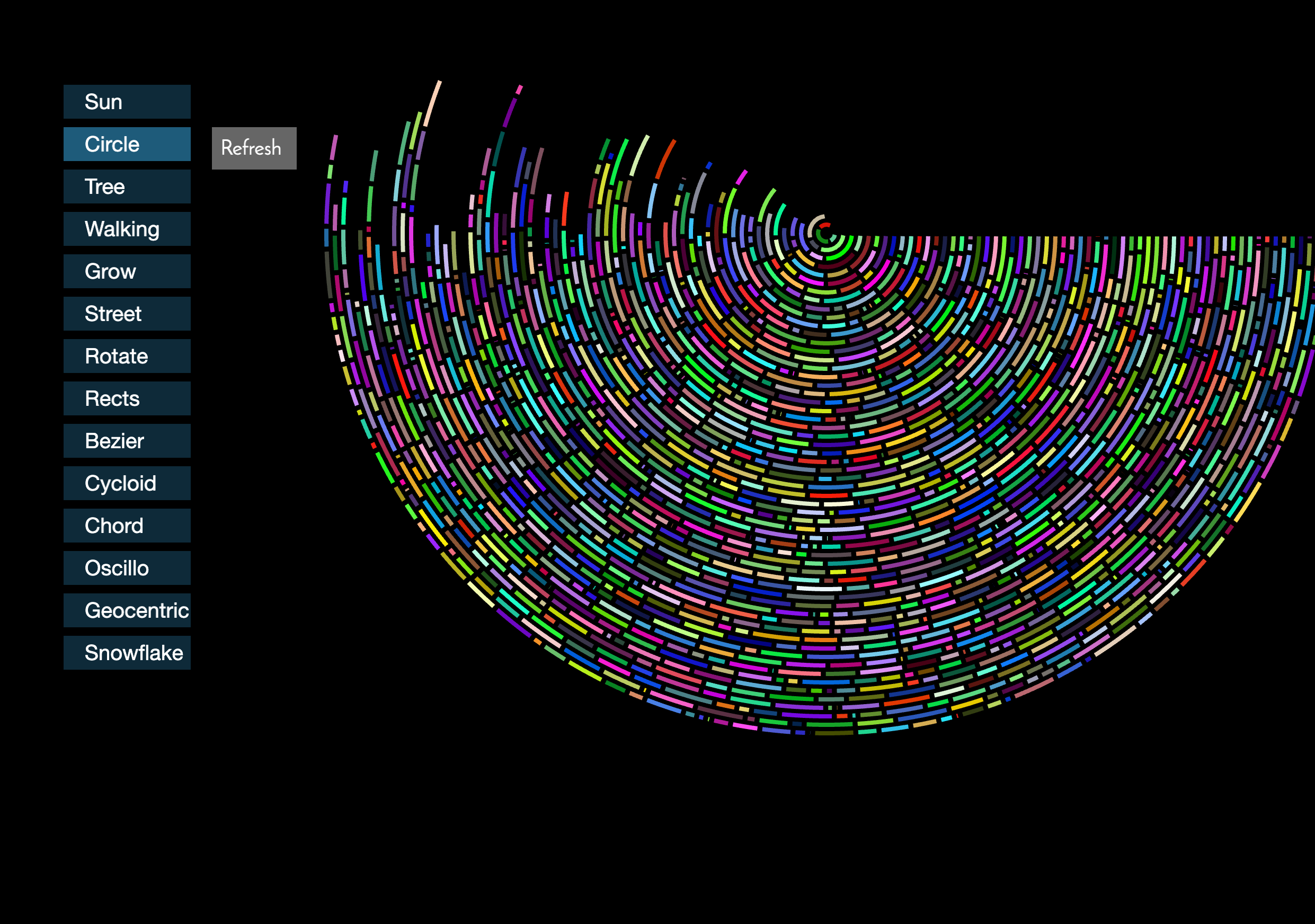
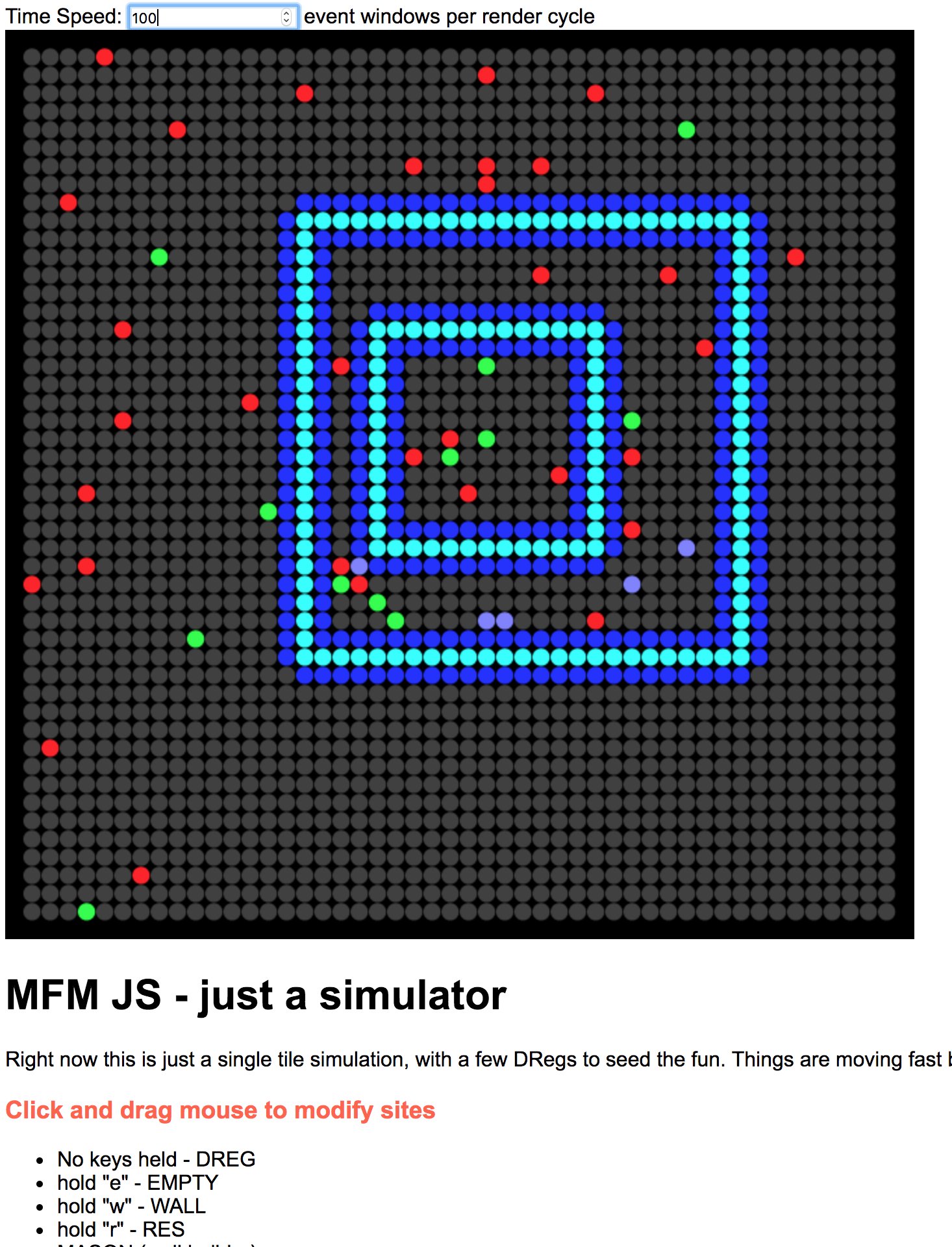
Andrew Walpole on Twitter: "Major update to https://t.co/16MCuik8IE! Moved from p5.js to pixi.js and got a huge performance boost since pixi.js uses WebGL! You can also modify the "Time Speed" which is

html - How could we get the pixel's color of a mesh when we click on it, using Javascript? - Stack Overflow