
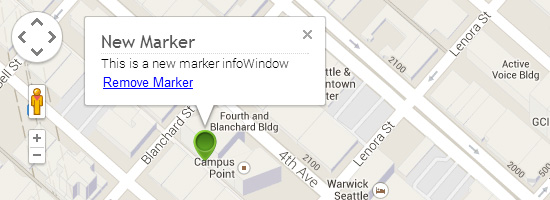
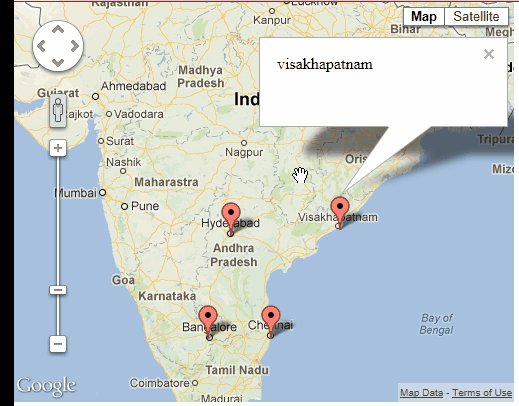
Google Maps API V3 - Open or Show Only One Infowindow at a Time in Google Maps - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview
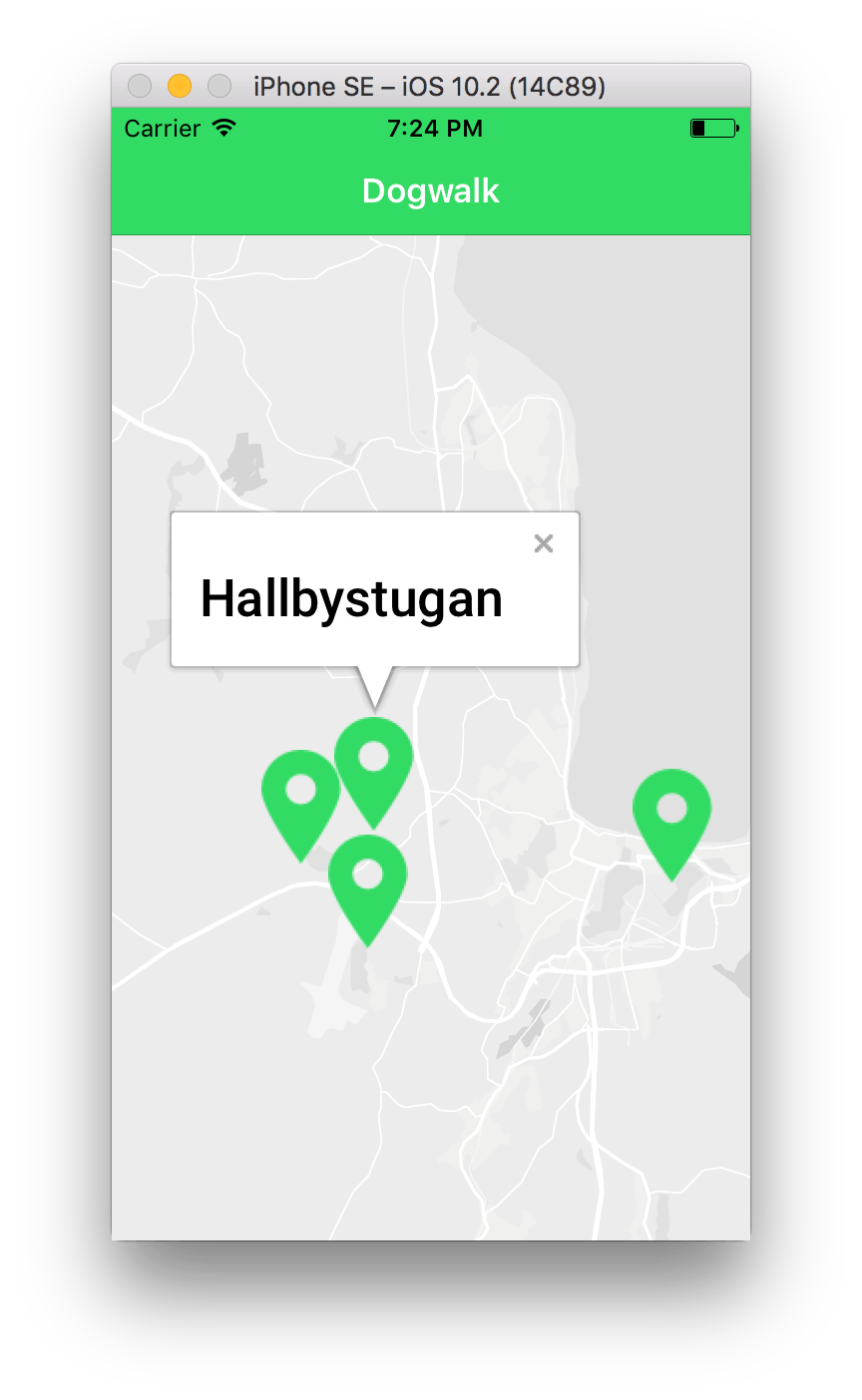
![google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub](https://user-images.githubusercontent.com/3187342/65343824-99e75800-db9b-11e9-80c2-46ad69756652.png)
google_maps_flutter] Marker InfoWindow title text is not visible on iOS 13 with Dark Mode enabled · Issue #40982 · flutter/flutter · GitHub

javascript - InfoWindow doesn't open correctly with link when marker is outside view on Google Maps V3 - Stack Overflow

How to display marker with label with capability to display InfoWindow above marker icon · Issue #748 · tomchentw/react-google-maps · GitHub

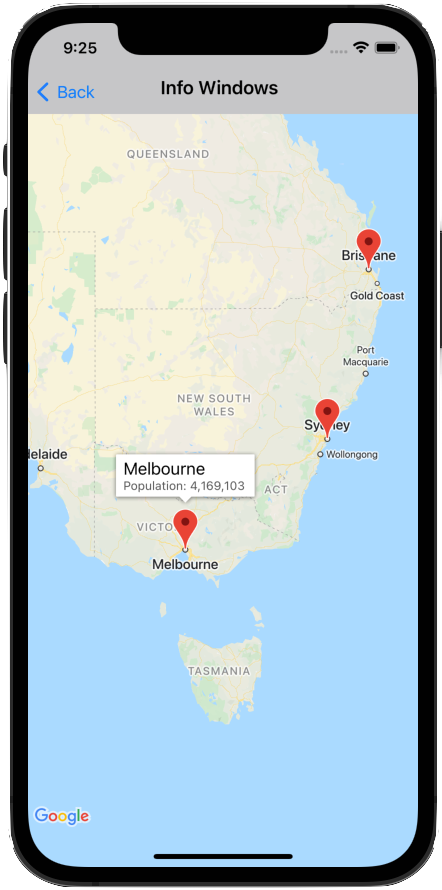
Add A Custom Info Window to your Google Map Pins in Flutter | by Roman Jaquez | Flutter Community | Medium
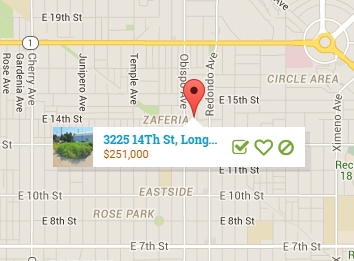
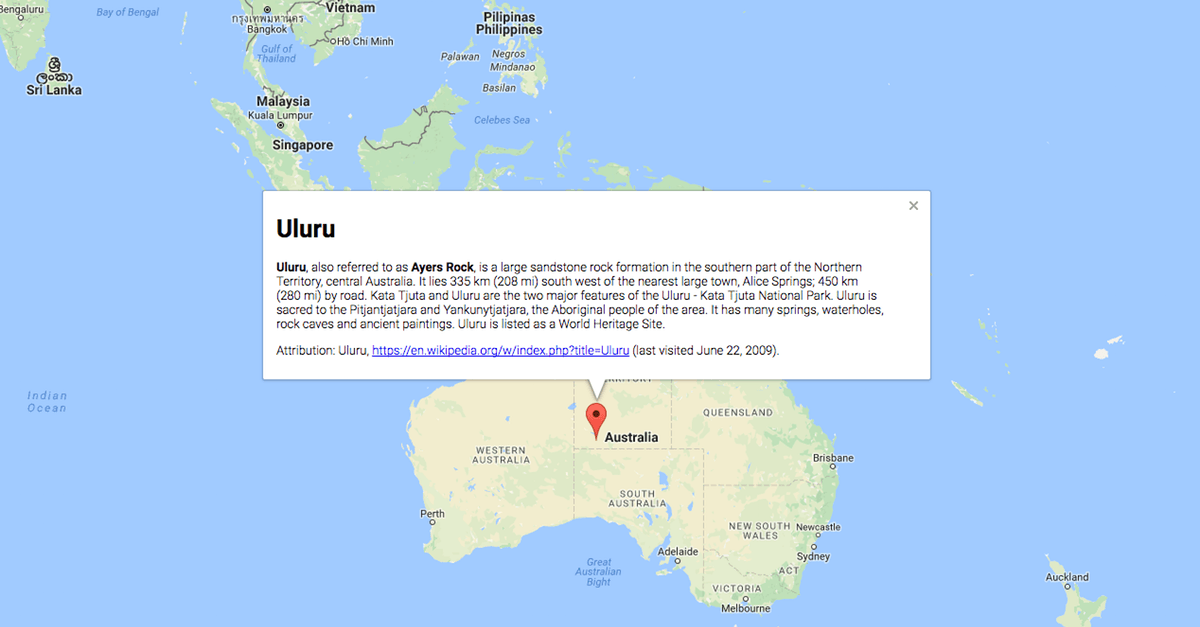
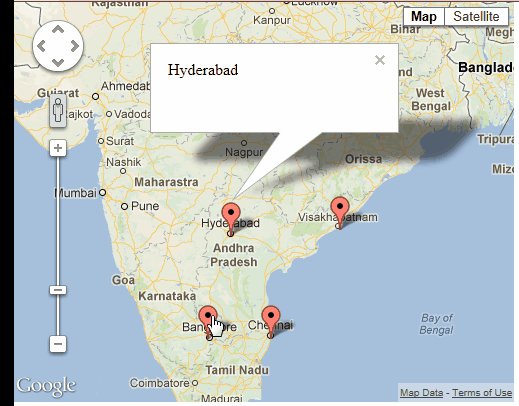
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/fixed-info-window-position-based-on-space.png)
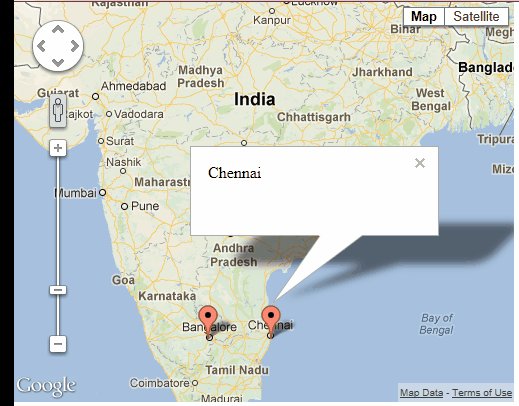
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner
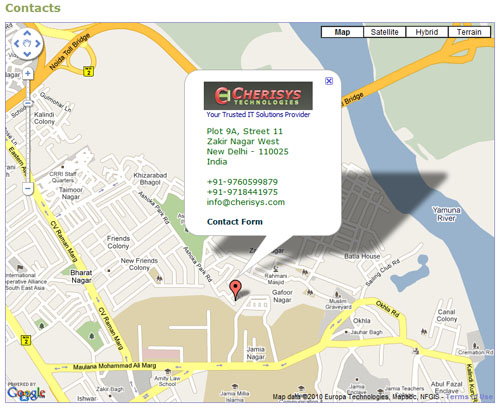
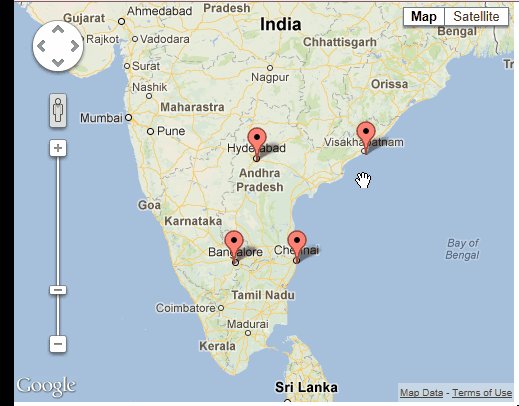
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)