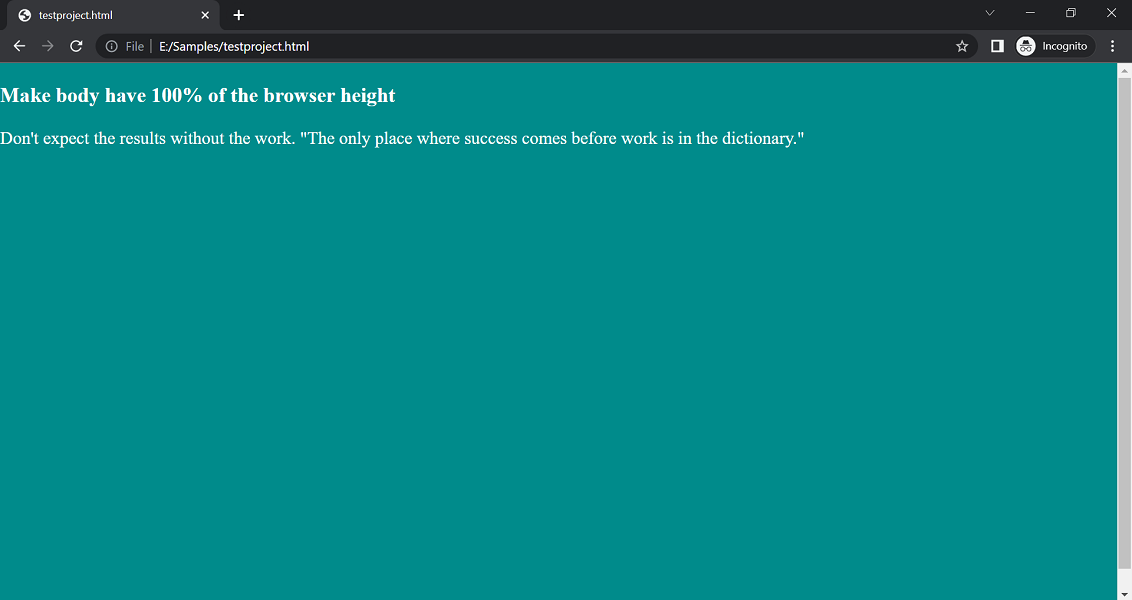
Adam Wathan on Twitter: "Considering adding this to Tailwind's base styles to help with full page layouts: html { height: 100%; } body { min-height: 100%; } I can't find any unintended
Question: why html, body { height: 100%; } not { height: auto; } ? · Issue #1539 · Semantic-Org/Semantic-UI · GitHub

When I provide 100% width to my html and body tag along with a border in css, why is my body border crossing the html border? - Stack Overflow

Splitting apart CSS elements along with the background - HTML & CSS - SitePoint Forums | Web Development & Design Community

















![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community 👩💻👨💻 Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--wRW0sLdT--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/8g0e76gkzxzeb0yp35ad.png)


![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community 👩💻👨💻 Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--ZAcu1ubU--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/BMzwYp2.png)
:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)