css - Body overflow-x is set to hidden by Semantic UI - is it safe to override this? - Stack Overflow

Put overflow hidden to body when Menu (Dropdown) or Popover is open · Discussion #744 · tailwindlabs/headlessui · GitHub

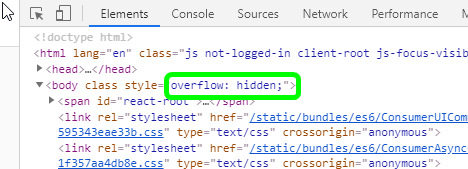
𝕊𝕖𝕔𝕥𝕠𝕣𝟘𝟛𝟝 on Twitter: "Setting the overflow to "hidden" tells your browser to simply hide anything that is outside the current item where the focus is on, the login screen. So we can
Overflow hidden on body element doesn't work on mobile when modal is open · Issue #30661 · twbs/bootstrap · GitHub